March 3, 2009
18-piece Burr on Vimeo
I thought I'd try uploading the animation to Vimeo to compare video compression with the Flickr video. This is a marked improvement, but I notice there are a few funny jerks in the flow of the animation that don't occur in the original mpg when played by Quicktime. I generated this with ffmpeg so I'd believe the flaw originated with me, but Quicktime will play the original mpg flawlessly. The same artifact can be seen in both the Flickr and Vimeo conversions. Very strange.
If I return to this again I'll probably render it in Nodebox. I'll have to supply the 3d rendering (backface culling, etc) myself, but Nodebox will happily output Quicktime natively (unlike VPython). Meanwhile it's nice to have a somewhat-better quality animation online. I'll probably stick to Vimeo from now on for stuff like this.
February 20, 2009
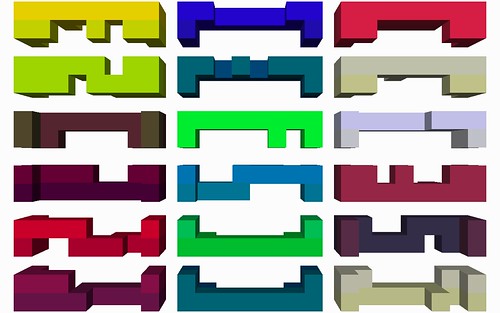
Digging the stacks: 18-piece Burr Puzzle
Animation is unsatisfying in many ways. The 3d model can't convey the feeling of holding the puzzle in your hands and looking for the next move. No matter what angle the camera is at, something interesting is happening on the other side. Also, the animation itself doesn't prove that this design can be used to make a real Burr puzzle; but it can. Any friends who received puzzles as gifts may prefer not to watch, by the way. I'd hate to ruin it for anyone.
This code is very old. I rewrote only enough of the Java which Brendan and I wrote in 2003 in Python so I could render the solutions. I didn't rework any of the puzzle generation code. And the Java from 2003 is itself derived from a C++ project I started with Colin in 1997.
Old code. If I were to tackle this again, I'd write it for Hadoop on Amazon EC2, pay one or two thousand dollars, and finally have the answer to a good question: What's the most complex 18-piece Burr? Bill Cutler complete solved the 6-piece Burr in the 80s, but no one's solved for 18 pieces yet. It's a big challenge but, with the resources available now, only a matter of time.
This specific puzzle is complex. It's Brendan's and my favorite of all the puzzles we came up with. It has a 77-move solution, with 17 moves before the first piece can be removed. There are other criteria that make this a good puzzle: It has very few initial moves, and no lateral moves in the starting state, so the physical puzzle doesn't rattle when you hold it, and it has a good branching factor before the first 8 or 10 pieces have been removed. There are a lot of side paths, not shown here, which lead to long loops or dead ends. All the pieces are notchable, which means they can be made on only a table saw and router. Also, this puzzle has several moves in the solution which require moving multiple pieces in different orientations at the same time. If you only try moving a single piece at a time you'll never solve it.
My only remaining wooden puzzle like this is getting old now, and the feel isn't as good as it once was. We didn't finish the wood of the puzzles we made, because we cut the wood so precisely that adding finish to the pieces would ruin the fit. I do have some unassembled pieces though that could make this puzzle. Maybe I should assemble them and have one that's perfect and new.

January 28, 2009
Obama poster in RGB space
This is a visualization of the color distribution in the Barack Obama HOPE poster.
I tried RGB space projection a bunch of different ways. At first I went with metaballs. Blender has a native metaball type, but it didn't like adding many thousands of points to it. The performance hit of my data size multiplied by my learning curve was slowing down my fun, so I moved on.
When I tried out my own metaballs in VPython I realized that influence wasn't really what I wanted to model ... I wanted to expose the scattering of rare colors as well as the magnitude of common colors. So I set opacity inversely proportional to frequency, and size = frequency. I like this much better.
Images that started out digitally, like this one, have quite different color distributions than photographs. I wonder how different kinds of image compression affect this. It might be neat to repeatedly re- and de-compress an image and animate the effect this has on color distribution.
Color representation is super-interesting. A 3d representation like this one feels more correct to me than a 2d histogram, but color physically is a scalar value: the frequency of the light. I wonder why there's no frequency representation among the other conventional color models: RGB, HSV, CMYK ... I suppose your eye rarely receives light at a specific frequency without many other similar colors clustered all around it.
